さていよいよUJMLです。なんだかんだ言って今までブログで全く扱っていませんでしたが、さすがにこれではマズイということで頑張ってやっていきましょう。
UJML・UIEngineに初めて触れる人にとっては「ケータイアプリが簡単に作れる!」というところが魅力がありそうだと思いますので、そこを目標に一歩一歩やってみましょう。
プログラミング自体が初めてという方は対象ではありません。またサーバーにアプリをアップロードするにはサーバー(レンタルサーバーでOK)を持っている必要があります。ケータイで実際にアプリを動かすにはiアプリ対応携帯電話が必要です。
1.1 まずはJavaの開発環境をインストール
UIEngineにはJavaの技術が使われているので、まずJavaの開発環境が必要です。Java2SDKの最新バージョンのダウンロードは
から可能です。自分の環境を選択してダウンロードしてください。

インストールと環境変数の設定の方法は“jdk”や“j2sdk”等でググれば詳しい説明されているページがたくさんありますのでそちらを参考にしてください。
1.2 次に開発キットUIE SDK1.5 をインストール
からダウンロードしてインストールしてください。

SDK2.0がすでに出ていますが、最初にまずケータイ用アプリを作ってみるには色々な面でこちらの方がわかりやすいので1.5を使います。ここではインストーラの標準設定通りのフォルダにインストールした設定で進めます。
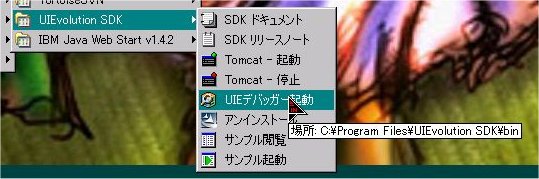
1.3 何はともあれデバッガーを起動
スタートメニューからUIEデバッガーを起動します。

コマンドプロンプトのようなウィンドウが開くと思いますが無視してください。

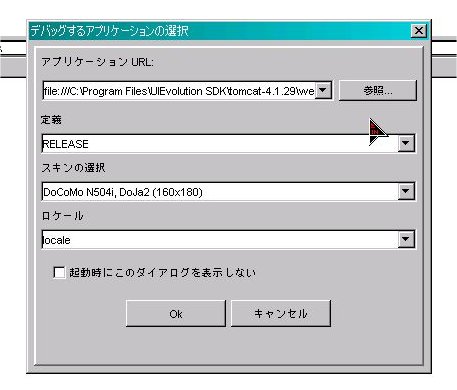
まずこんなダイアログボックスが出てくると思います。いま関係があるのは「アプリケーションURL」と「スキンの変更」です。スキンというのはエミュレートするデバイスの外見です。
今は携帯を念頭に置いているのでDoCoMoのどれかを適当に選んでおきましょう。「定義」と「ロケール」(米国向けとか日本向け等の地域別対応のことです)は今はこのままでいいです。
肝心の「アプリケーションURL」ですが、とりあえずサンプルのhelloworldを選んでみます。標準通りのインストールだと以下の場所にあります。
C:Program FilesUIEvolution SDKtomcat-4.1.29webappsujmlsamplesstandalonehelloworldhelloworld1.ujml……強烈にわかりにくいところにありますね。当面使いそうなサンプルは全て“standalone”以下にあるのでそのフォルダごと、どこかわかりやすいフォルダにコピーしてしまうのもありかも知れません。
とにかくこれを選択し起動してみましょう。デバッガーの画面になったらまず上にある実行ボタンを押してみましょう。

こんな風になったはずです。なっていればインストールは成功です。
1.4 とりあえず遊んでみる
次はこれをビルド(コンパイル)してケータイで実行できるようにしましょう。
しかし! helloworld をわざわざケータイアプリにしても面白くもなんともありません。ここは3分クッキングの要領でちょっとズルをしてinside UJMLというチュートリアルの中にあるUjinnというサンプルゲーム(要するにさめ○めです)を代わりに使うことにしましょう。
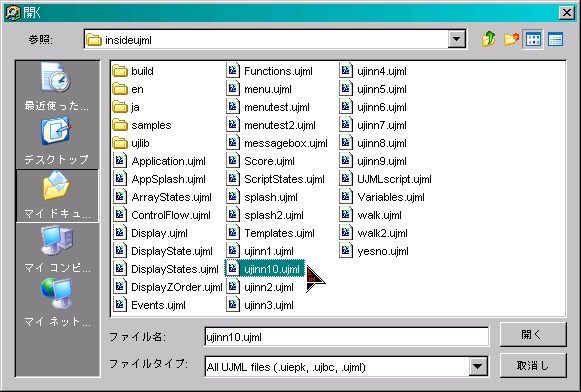
デバッガの一番左上にある「デバッグするアプリケーションを選択」ボタンを押して、「アプリケーションURL」を“helloworld”フォルダの隣にある“insideujml”フォルダの中にあるujinn10.ujmlに変更します。

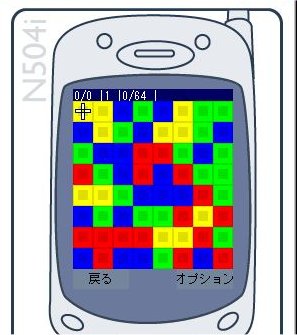
試しにデバッガーで「実行」して、こんなさ○がめ風ゲームが遊べることを確認してください。

1.5 おもむろにビルド
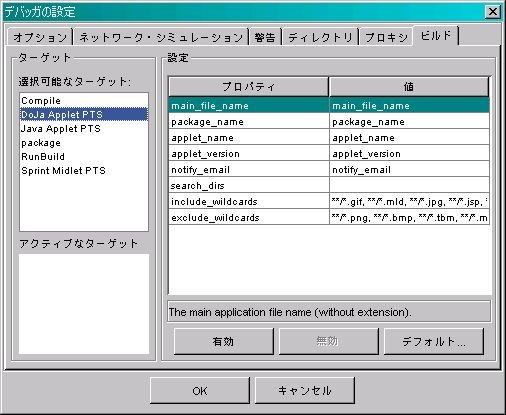
ビルドの前には「ツール>設定」メニューの「ビルド」タブの中でビルドの設定をする必要があります。「選択可能なターゲット」という項目がいくつかありますが、今はケータイ用アプリを作りたいので「Doja Applet PTS」を設定して「有効」ボタンを押してアクティブにしてください。
設定前:

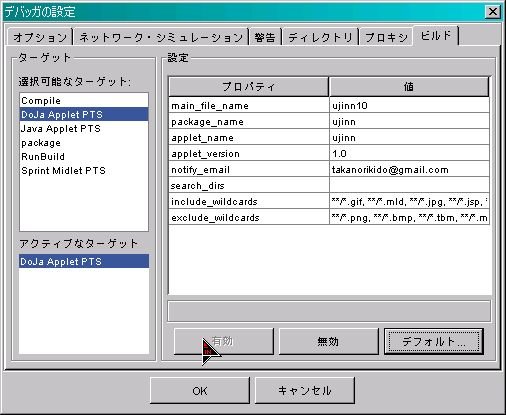
設定後:

「main_file_name」は「アプリケーションURL」で指定したファイルの名前です。ただし拡張子はつけないでください。今はサンプルなので仕方ないですが、普通は「main」などのわかりやすい名前に統一した方がいいです。
設定後、デバッガーから「ビルド」を実行するとコンパイルが始まります。途中でメールアドレスの入力を求める怪しげなダイアログボックスが出ます。
登録すると弊社UIEのサーバーにアプリをアップロードできるようになります。アメリカにあるサーバーだからなのか、実際にはあまり役に立ちませんが、この時点で登録しておいた方がいいと思います。
メールアドレスを入力してちょっと待ちましょう。パスワードを教えるそっけないメールが帰って来ます。そのパスワードを入力すると、ビルドの続きが行われます。

こんな風になればコンパイルは成功です。警告と出ているのは先ほど設定したサーバーが遠すぎてアップロードできませんでしたという警告なので特に問題はありません。
ただし、もし赤い字で何か出た場合はコンパイル自体が失敗しています。特に何もしていないのに失敗する場合は、大抵前回ビルドしたファイルが、他で開いたままになっている等の理由で削除できないのが原因です。
1.6 ちょっとしたお約束
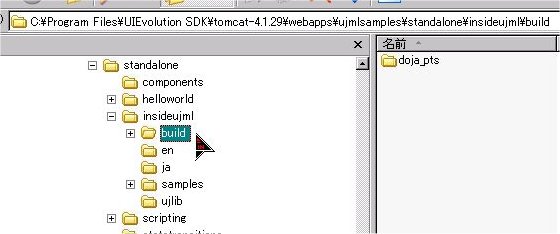
ビルドが終わると「アプリケーションURL」に指定したファイルと並列になる場所に“build”というフォルダが新しくできていると思います。これまたちょっとわかりにくいですが今回の例ならここです。

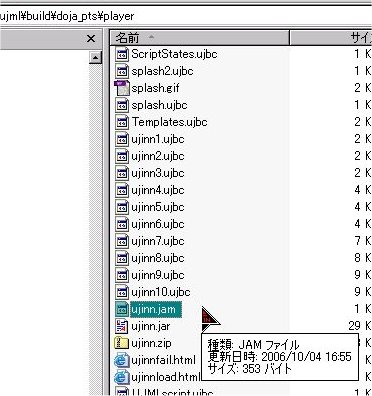
「builddoja_ptsplayer」にコンパイル済みの、必要なファイルが全て入っています(今回は不要なものも沢山入っていますが)。これをサーバーにアップロードするのですが、その前に一箇所だけ修正しなければならないところがあります。

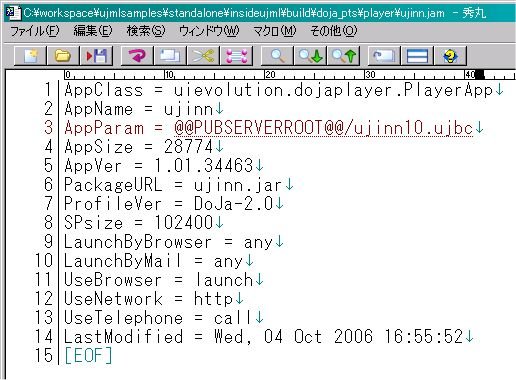
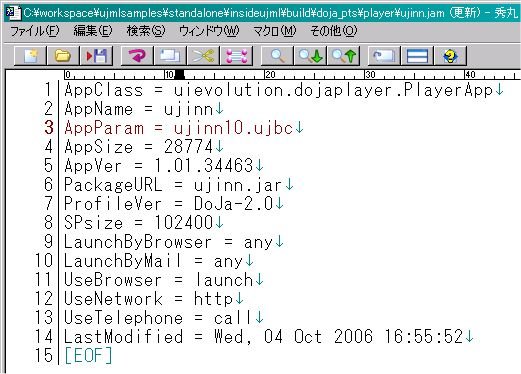
この「ujinn.jam」ファイルをテキストエディタで開いてこのように編集してください。
修正前:

修正後:

「@@PUBSERVERROOT@@/」を消すだけです。ここは本来ならば文字通り公開するサーバーのルートを書くのですが、標準通りのファイル配置なら消してしまってファイル名だけにしても動きます。「@@PUBSERVERROOT@@/」のままにしていると動きません。
1.7 がんばってアップロードしてみる
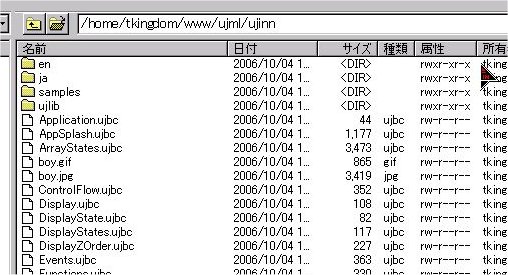
では今度こそ「builddoja_ptsplayer」の中身をサーバーにアップロードしましょう。私はサーバーのドキュメントルートの下に「ujml/ujinn」というフォルダを作ってそこに中身を配置することにしました。FFFTPを使った例ではこのようになります。

1.8 あっという間にURLがQRコードに
今回のように配置した場合、アプリをダウンロードするためのURLは、
{サーバーのドキュメントルート}ujml/{pakage_name}/{package_name}load.html
になります({pakage_name}はビルドの設定画面で設定したもの)。この例だと、
ですね。これをケータイに入力してもいいのですが、面倒なのでQRコードを読み取って一発で飛べるようにしましょう。QRCode@を使わせてもらいましょう。
<img src=”http://qrcode.at/http://tkido.com/ujml/ujinn/ujinnload.html”>
と書くと……あら不思議、このようにQRコードになりました(自分だけしか使わないならURL部分を直接ブラウザのアドレスバーに入力してもOK)。
1.9 とうとう実行してみる
ついにここまで来ましたね。できたQRコードをケータイで撮って[download ujinn]を選択。アプリをダウンロードして実行してみましょう。

DoJa対応の端末であれば、多少の差はあってもこんな風にケータイでujinnができるようになると思います。これでオリジナルのケータイアプリを作り、配信することができました。おめでとうございます!
次回からはUJMLを使って本当のオリジナルアプリを書いていきましょう。
参考サイト群
UJMLの日本語資料は極めて少ないのが現状です。UJMLの学習に役立つ貴重なサイトはこちら。
中の人よりもUJMLに詳しいともっぱらの噂。通称「だ」さんのブログ。膨大な量の初心者向けのサンプルがあります。
今回使ったサンプルゲームujinnを作るチュートリアルがあります。初めての人には少々取っつきづらいかも知れません。
UJML1.5の日本語リファレンスです。詳しく調べたくなったらこちらへ。
アルファブロガー兼弊社会長中島のブログ。UJMLを使ったプロトタイプが公開されています。

コメント
具体的な例としてうまくまとまってますね。参考にさせてもらいます。